Branch.io is an industry leader in cross-platform attribution, mobile app measurement, and deep linking. Many top-ranking apps use Branch to increase their performance and revenue through better performance and engagement.
RudderStack supports Branch as a destination where you can seamlessly send your customer data.
Getting started
Before configuring Branch as a destination in RudderStack, verify if the source platform is supported by Branch by referring to the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | Supported | - |
| Cloud mode | - | Supported | - |
Once you have confirmed that the source platform supports sending events to Branch, follow these steps:
- From your RudderStack dashboard, add a source. Then, from the list of destinations, select Branch Metrics.
- Assign a name to the destination and click Continue.
Connection settings
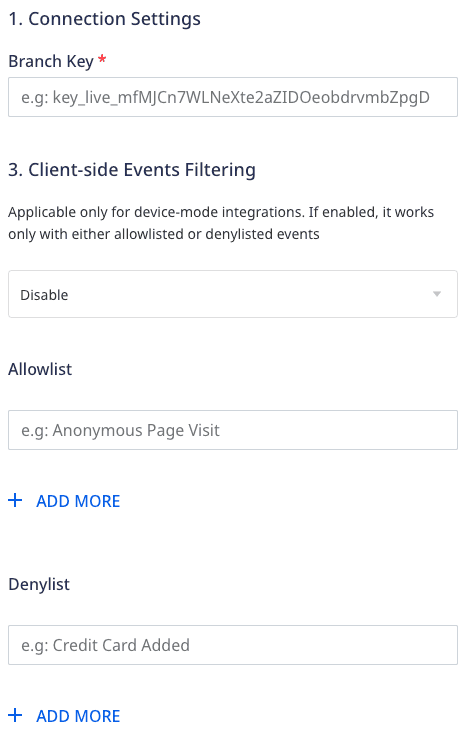
To successfully configure Branch as a destination, you will need to configure the following settings:

- Branch key: Enter your Branch key from the Settings section in the Branch dashboard.
- Client-side Events Filtering: This setting lets you specify which events should be blocked or allowed to flow through to Branch.
Adding device mode integration
Depending on your platform of integration, follow the below steps below to integrate Branch with your app.
- Open the
Podfileof your project and add the following linepod 'Rudder-Branch', '0.1.3'followed by
$ pod install - Finally change the SDK initialization with the followingRudderConfigBuilder *builder = [[RudderConfigBuilder alloc] init];[builder withDataPlaneUrl:<DATA_PLANE_URL>];[builder withFactory:[RudderBranchFactory instance]];[builder withLoglevel:RudderLogLevelDebug];[RudderClient getInstance:<WRITE_KEY> config:[builder build]];
- Install
RudderBranch(available through CocoaPods) by adding the following line to yourPodfile:pod 'RudderBranch', '~> 1.0.0' - Run the
pod installcommand. - Then, import the SDK depending on your preferred platform:import RudderBranch@import RudderBranch;
- Next, add the imports to your
AppDelegatefile under thedidFinishLaunchingWithOptionsmethod, as shown:let config: RSConfig = RSConfig(writeKey: WRITE_KEY).dataPlaneURL(DATA_PLANE_URL)RSClient.sharedInstance().configure(with: config)RSClient.sharedInstance().addDestination(RudderBranchDestination())RSConfig *config = [[RSConfig alloc] initWithWriteKey:WRITE_KEY];[config dataPlaneURL:DATA_PLANE_URL];[[RSClient sharedInstance] configureWith:config];[[RSClient sharedInstance] addDestination:[[RudderBranchDestination alloc] init]];
Once confirmed, follow these steps to add Branch to your Android project:
- Open your
app/build.gradle(Module: app) file, add the followingrepositories {mavenCentral()} - Add the following under
dependenciessectionimplementation 'com.rudderstack.android.sdk:core:1.0.1'implementation 'com.rudderstack.android.integration:branch:0.1.3'// branch SDK requirementsimplementation 'io.branch.sdk.android:library:4.3.2'implementation'com.android.installreferrer:installreferrer:1.1.2'implementation 'com.google.firebase:firebase-appindexing:19.1.0'implementation 'com.google.android.gms:play-services-ads:16+' - Finally change the initialization of the SDK with the followingval rudderClient: RudderClient = RudderClient.getInstance(this,<WRITE_KEY>,RudderConfig.Builder().withDataPlaneUrl(<DATA_PLANE_URL>).withLogLevel(RudderLogger.RudderLogLevel.DEBUG).withFactory(BranchIntegrationFactory.FACTORY).build())
Identify
The identify call associates a user to their actions and also captures the traits associated with that user.
A sample identify call captured from the RudderStack iOS SDK is as shown:
[[RudderClient sharedInstance] identify:@"developer_user_id" traits:@{@"foo": @"bar", @"foo1": @"bar1"}];identify when the user registers to the app for the first time, logs into the app, or updates their information.Track
The track call lets you record the customer events along with any properties associated with them.
A sample track call is shown below:
[[RudderClient sharedInstance] track:@"test_event" properties:@{@"key":@"value", @"foo": @"bar"}]All the events tracked by RudderStack are divided into three major Branch event categories:
Commerce event mapping
The following table lists the mapping between the RudderStack ecommerce events and the Branch events:
| RudderStack event | Branch event |
|---|---|
Product Added | ADD_TO_CART |
Product Added to Wishlist | ADD_TO_WISHLIST |
Cart Viewed | VIEW_CART |
Checkout Started | INITIATE_PURCHASE |
Payment Info Entered | ADD_PAYMENT_INFO |
Order Completed | ADD_PAYMENT_INFO |
Spend Credits | SPEND_CREDITS |
Promotion Viewed | VIEW_AD |
Promotion Clicked | CLICK_AD |
Checkout Started | PURCHASE |
Order Completed | PURCHASE |
Reserve | RESERVE |
Spend Credits event to Branch's SPEND_CREDITS, although it is not directly a part of the ecommerce events.Content event mapping
The following table lists the mapping between the RudderStack events and the Branch Content events:
| RudderStack event | Branch event |
|---|---|
Products Searched | SEARCH |
Product Viewed | VIEW_ITEM |
Product List Viewed | VIEW_ITEMS |
Product Reviewed | RATE |
Product Shared | SHARE |
Initiate Stream | INITIATE_STREAM |
Complete Stream | COMPLETE_STREAM |
Lifecycle event mapping
RudderStack supports mapping the following Branch lifecycle events:
| RudderStack event | Branch event |
|---|---|
Complete Registration | COMPLETE_REGISTRATION |
Complete Tutorial | COMPLETE_TUTORIAL |
Achieve Level | ACHIEVE_LEVEL |
Unlock Achievement | UNLOCK_ACHIEVEMENT |
Invite | INVITE |
Login | LOGIN |
Start Trial | START_TRIAL |
Subscribe | SUBSCRIBE |
Property mappings
The following table lists the mapping of the accepted RudderStack properties common to all the events:
| RudderStack property | Branch property |
|---|---|
title | $og_title |
description | $og_description |
image_url | $og_image_url |
canonical_identifier | $canonical_identifier |
publicly_indexable | $publicly_indexable |
price | $price |
locally_indexable | $locally_indexable |
quantity | $quantity |
sku | $sku |
name | $product_name |
brand | $product_brand |
category | $product_category |
variant | $product_variant |
rating_average | $rating_average |
rating_count | $rating_count |
rating_max | $rating_max |
creating_timestamp | $creation_timestamp |
exp_date | $exp_date |
keywords | $keywords |
address_street | $address_street |
address_city | $address_city |
address_region | $address_region |
address_country | $address_country |
address_postal_code | $address_postal_code |
latitude | $latitude |
longitude | $longitude |
image_captions | $image_captions |
condition | $condition |
FAQ
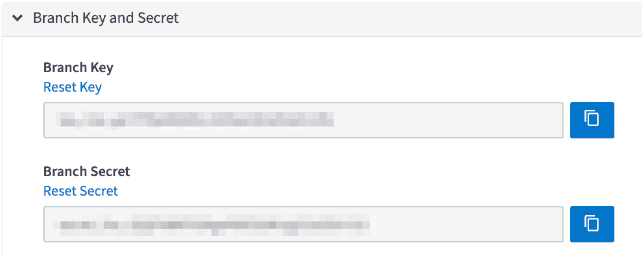
Where can I find the Branch key?
To retrieve your Branch key, follow these steps:
- Log into your Branch dashboard.
- Go to Account Settings > Profile.
- You can find the Branch Key under Branch Key and Secret section, as shown:

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.